Hi all,
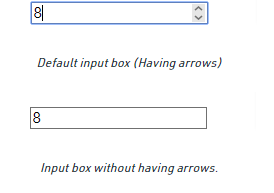
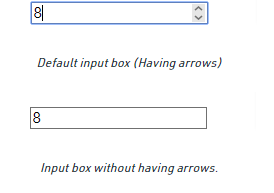
How can I disable arrows from Number input in AC form.
I tried the following CSS code, but it didn’t work.
-webkit-appearance: none;
margin: 0;

Hi all,
How can I disable arrows from Number input in AC form.
I tried the following CSS code, but it didn’t work.
-webkit-appearance: none;
margin: 0;

Can you show / explain where you’re trying to add the CSS.
I’m guessing you’re following this tutorial?
There might be a situation that your CSS is not being given priority by ActiveCampaign, but it’s hard to say without having more information.
CRM + ActiveCampaign automation expert. Helped 50+ businesses like yours save time, grow revenue, & confidently hit growth goals. Want it all done for you? Click this link to msg me, https://gavinwiener.com/
Hi Gavinwiener,
Thank you very much for your replay.
Yep, I went through some articles including W3school.
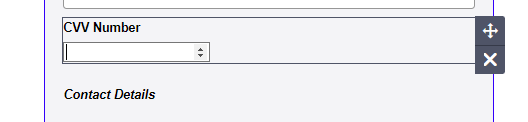
FYI, I attached some screen shots, let me know if you need more information. This is where I include the CSS code.

Have you looked at How To Hide Arrows From Number Input ?
It looks like your css is wrong in two respects: You’re missing the bits after the double-colons, and you’ve not considered Firefox. (The latter point may not be important to you.)