Does anyone have some code they can share for a nice custom inline form?
I don’t know CSS and would like something super clean and maybe full width?
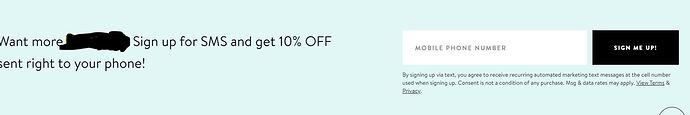
The active campaign default inline forms aren’t very attractive. It would be nice to make something like the image below.
1 Like
Here’s what to do:
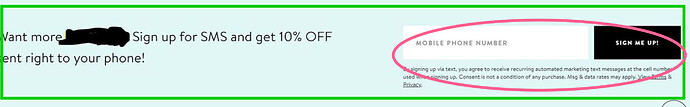
The form you want to create will be the circled pink portion, not the entire green box. You can add your own text later in the design of your website:
Create a new form

Remove Extra Items:
1. Header
2. Sub Text
2. “Full name” text entry box
3. Remove “Marketing by” (in the “style” menu scroll to miscellaneous: AC Branding: turn “OFF”)

Your form should now look like this:

4. Move the text block below the submit button
5. Select in-line Layout
To remove “Email” header, select the “Style” menu, scroll to “Custom CSS”, and the “Inspector” button. Once the “inspector” button is pressed, select the Email label and you’ll see it’s custom identifier populate in the CSS text box.

Inside of the Custom CSS box, enter the following, make sure you change CHANGEME the label identifier that matches yours :
._CHANGEME label {
display:none;
}
._form._inline-form._inline-style ._button-wrapper {
margin-top: 6px;
margin-left:0px;
}
_submit{
width:180px;
font-size:12px;
!important;
}
- Select the “Submit” button and change it to your desired text.
- Select the “Email” input and remove it’s label.
At this point, your input should look like this, much closer to your desired look.

For more on styling your forms, check out Design and customize your ActiveCampaign form